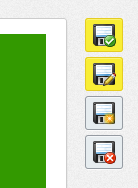
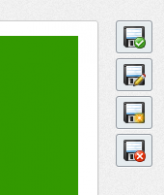
When you’re editing a play, playbook, formation, or playart (content) the save and edit icons at the top right of the designer: will change based on the status of the content. The top save button will turn yellow when there … Continue reading
How to Change a Player’s Shape
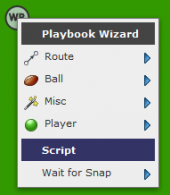
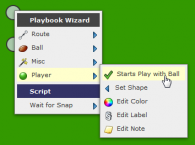
You can change a player’s shape using “Player > Set Shape” in the player’s action menu: In this menu you’ll find a wide variety of shapes and selecting one from the list will set the player’s shape to the shape … Continue reading →
The Action Menu

The action menu is the primary tool you use to create plays or formations. It’s how you give instructions to the editor about what you want your players to look like (shape, color, and label) and what you want them … Continue reading →
How to Add Player Notes

Player notes let you add instructions or other information to plays and formations on a per-player basis. Player notes are edited by right-clicking on the “Player” menu and selecting “Edit Note”: then specifying the notes in the resulting popup: Player … Continue reading →
Keyboard and Mouse Shortcuts

There are several keyboard shortcuts that alter what left-clicking on a player or dragging a waypoint in the play designer or formation designer does. Right-Click Right-clicking on the field, on a player, or on a waypoint will bring up a … Continue reading →
Inside the Player Alignment Box

You can position players individually by left-clicking on the player shape, holding down the mouse button, and dragging the mouse. The player alignment box at the top left of the play designer and the formation designer allows you to adjust … Continue reading →
Inside the Field Dimensions Controls
The field dimensions controls appear at the bottom left and right of the play designer and the formation designer and allow you to adjust the position of the players as they appear on the designer field. The field dimensions controls … Continue reading →
Inside the Manage Box

There are two components to each play, formation, or playart (“content”) – the diagram and the metadata. The diagram is the visual representation of the content and the metadata is information about it like its name, description, and tags. The … Continue reading →
How to Choose the Center

In Playbook Wizard the center is the offensive player who starts the play with the ball. That player is indicated by a small football icon at the bottom right of their player shape: If you right-click on the center then … Continue reading →